-
✏️ 공부하자/Thunkable 2022. 11. 25. 21:08[Thunkable] 썬커블 번역기에 언어선택 추가하기 - 02. 데이터소스 추가 / 구글시트 가져오기728x90

썬커블 번역기에 언어선택 추가하기 두번째 글입니다.
이번 글에서는 구글시트에 작성된 테이블을 썬커블 데이터 소스로 추가하는 법을 알아보겠습니다.첫번째 글을 보지 않으셨다면 아래 링크를 클릭해 주세요!
[Thunkable] 썬커블 번역기에 언어선택 추가하기 - 01. 화면 구성 / 컴포넌트 배치
[Thunkable] 썬커블 번역기에 언어선택 추가하기 - 01. 화면 구성 / 컴포넌트 배치
안녕하세요 Sooj입니다. 이번 시리즈에서는 이전에 만들었던 번역기 앱에 썬커블 데이터소스를 이용하여 번역 결과 언어 선택 기능을 추가하는 작업을 해보려고 합니다. 썬커블로 코딩없이 만드
purpleo.tistory.com
데이터소스
썬커블에서는 데이터소스를 추가한 후 저장된 정보를 블록으로 사용할 수 있습니다.
데이터소스는 에어테이블, 구글시트, 웹플로우에 등록된 데이터를 불러올 수도 있고, 독자적인 데이터를 썬커블에서 생성할 수도 있습니다.👉 오늘은 구글시트를 이용해 데이터소스를 추가해 보도록 하겠습니다.
구글시트에서 데이터소스 가져오기
🔗여기를 클릭하여 제가 미리 작성해 둔 언어 코드 구글시트를 열어주세요.
제가 사용한 언어코드 리스트의 출처는 얀덱스 입니다.
그리고 파일 > 사본 만들기를 선택하여 시트를 각자의 드라이브에 저장합니다.
공유한 구글시트와 같이 표 형식의 데이터 소스를 테이블이라고 하겠습니다.

썬커블로 돌아와서, 왼쪽 사이드바에서 데이터 아이콘을 선택하고, Data Sources 패널의 + 버튼을 클릭한 다음
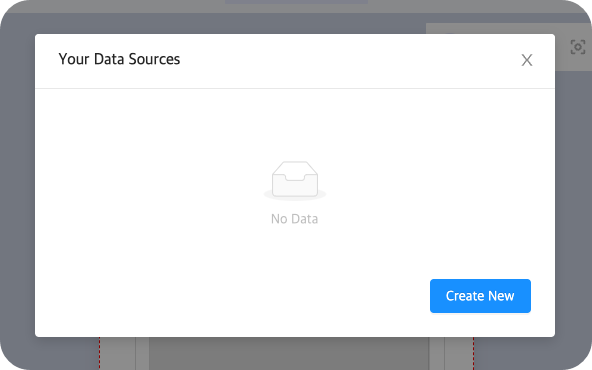
Your Data Sources 창이 뜨면 Create New버튼을 클릭해 주겠습니다.
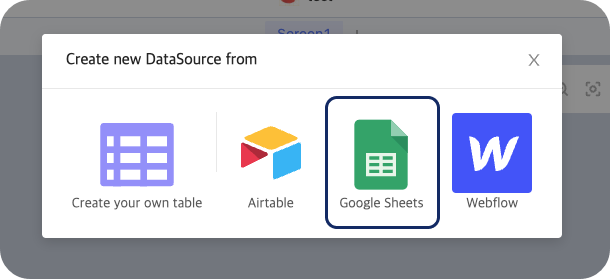
Create New 버튼을 누르면 위와 같이 데이터소스 추가 방식을 선택하는 창이 뜨는데, 구글시트를 선택하겠습니다.

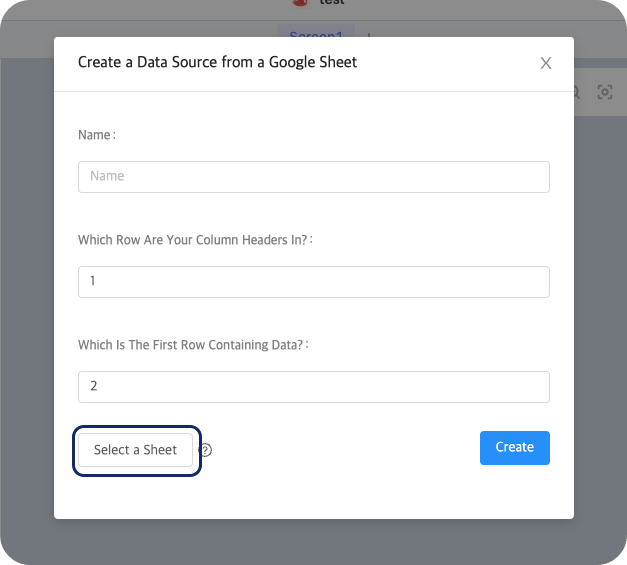
그러면 이렇게 구글시트에서 데이터소스를 가져올 수 있는 창이 뜹니다. Select a Sheet를 클릭합니다.

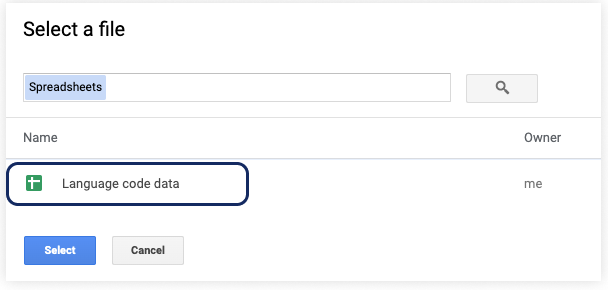
아까 사본으로 저장해 두었던 시트를 선택하고 Select 버튼을 눌러 가져옵니다.

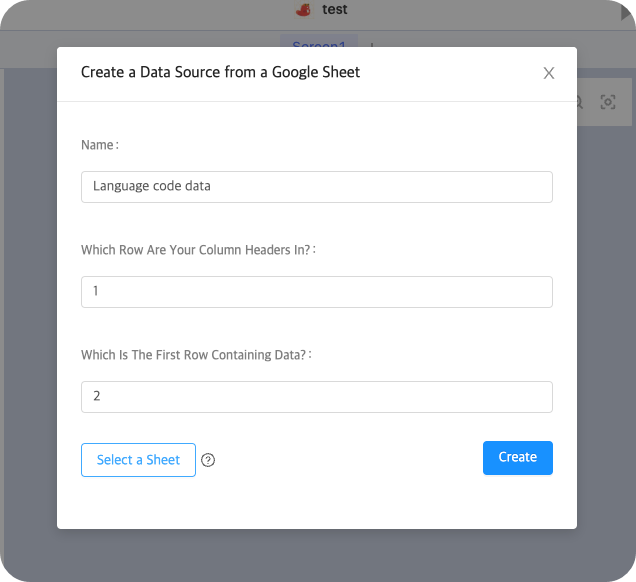
그러면 시트의 이름이 데이터소스의 Name란에 자동으로 입력된 모습을 볼 수 있습니다.
Create를 누르기 전에 일단 아래의 옵션들을 살펴볼게요.Which Row Are Your Column Headers In? : 테이블의 머리글이 위치한 행의 번호를 적어주세요.
Which Is The First Row Containing Data? : 테이블에서 데이터를 포함하는 첫번째 행의 번호를 적어주세요.옵션을 이해하기 위해서는 테이블의 구조를 알아야겠네요.
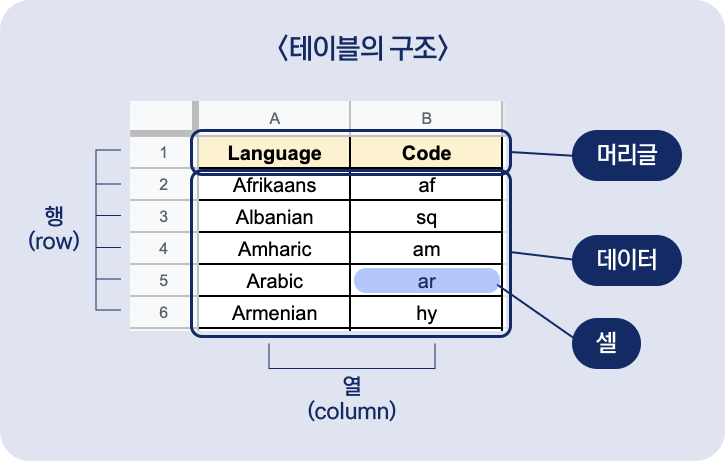
아래 테이블의 구조를 나타낸 그림을 참고해서 옵션을 입력해 보겠습니다.
우리가 업로드한 테이블에서 머리글이 위치한 행은 1행이므로 첫번째 옵션의 값은 1이 되겠네요.
그리고 데이터를 포함하는 첫번째 행은 2행이므로 두번째 옵션의 값은 2가 됩니다.
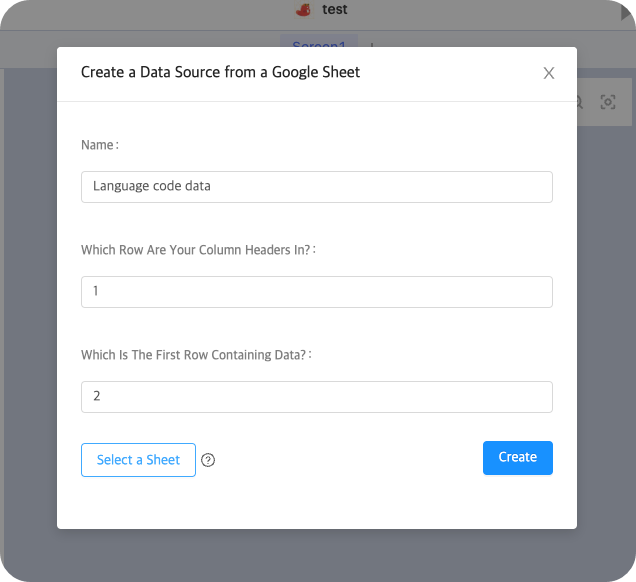
다시 입력창을 보니 모든 옵션이 맞는 값으로 들어가 있는것 같습니다. 이제 Create를 눌러 데이터소스를 생성하겠습니다.


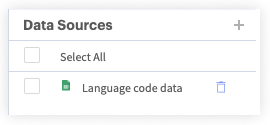
이렇게 데이터소스가 정상적으로 추가된것을 확인할 수 있습니다. 추가된 데이터소스를 클릭하면 테이블의 내용을 확인할 수 있습니다.
구글시트에서 불러온 테이블을 썬커블 데이터소스에 추가하는 작업을 함께 해보았습니다.
세번째 글에서는 데이터소스 블록을 활용하여 번역 언어를 선택하는 기능을 블록코딩해 보도록 할게요!'✏️ 공부하자 > Thunkable' 카테고리의 다른 글
[Thunkable] 썬커블 번역기에 언어선택 추가하기 - 04. 블록코딩 / 변수 (1) 2022.11.27 [Thunkable] 썬커블 번역기에 언어선택 추가하기 - 03. 블록코딩 / 데이터 소스 블록 (0) 2022.11.26 [Thunkable] 썬커블 번역기에 언어선택 추가하기 - 01. 화면 구성 / 컴포넌트 배치 (0) 2022.11.24 [Thunkable] 썬커블로 코딩없이 녹음기 만들기 - 04. 블록코딩 / 변수 / 녹음파일 재생 (0) 2022.11.17 [Thunkable] 썬커블로 코딩없이 녹음기 만들기 - 03. 블록코딩 / 녹음 시작 / 녹음 중지 (2) 2022.11.15