이 포스팅은 쿠팡파트너스 활동의 일환으로 이에 따른 일정액의 수수료를 제공받습니다.
-
✏️/Thunkable 2022. 10. 30. 15:05[Thunkable] 썬커블로 시작하는 앱개발 - 02. 모바일 앱 설치, 프로젝트 생성728x90

지난번 포스팅에서는 썬커블에 대한 간단한 소개와 선택한 이유에 대해 써보았는데요.
이번 시간에는 앱을 제작하면서 실시간으로 결과물을 확인하기 위한 썬커블 모바일 앱 설치와 프로젝트 생성까지 함께 해보도록 할게요.글을 시작하기에 앞서, 아래 링크에서 이전 포스팅을 읽고 오시면 이해가 더 쉬울 것 같아요.
[Thunkable] I. 썬커블로 시작하는 앱개발 - 01. 썬커블을 선택한 이유
[Thunkable] I. 썬커블로 시작하는 앱개발 - 01. 썬커블을 선택한 이유
안녕하세요, Sooj입니다. 초보자도 쉽게 개발을 해볼 수 있는 Thunkable(썬커블)이라는 블록 코딩 서비스를 이용하여 함께 앱을 만들어보고 최종적으로 직접 만든 앱을 출시, 광고를 이용한 수익까
purpleo.tistory.com
그리고, 썬커블 회원가입을 먼저 해주세요.
🔗 썬커블 홈페이지 바로가기 : https://thunkable.com/
Thunkable: Best no code app builder | No code app creation
Thunkable is the no-code platform to build powerful, native mobile apps. With the simple drag-and-drop builder, open APIs, and advanced customization capabilities, we make it easy to bring your ideas to life. Get started for free today!
thunkable.com
라이브 테스트 앱 설치!
썬커블은 웹브라우저에서 작업을 하는 동시에 라이브 테스트 앱으로 바로바로 확인할 수 있는 장점이 있습니다.
그래서! 앞으로의 프로젝트를 편하게 진행하기 위해 모바일 라이브 테스트 앱을 먼저 설치하려고 합니다.
안드로이드와 iOS 앱을 다 제공하고 있으니 각자 스마트폰의 운영체제에 맞는 앱을 깔아주시면 되는데요,
편의를 위해 아래에 링크를 남겨놓겠습니다.🔗 안드로이드 사용자용
https://play.google.com/store/apps/details?id=com.thunkable.live
Thunkable Live - Google Play 앱
당신이 그들을 개발할 때 테스트 당신의 애플 리케이션을 살 수있는 Thunkable 응용 프로그램을 사용하여
play.google.com
🔗 아이폰 사용자용
https://apps.apple.com/kr/app/thunkable-live/id1223262700
Thunkable Live
Thunkable is a drag and drop platform where anyone can use a blocks based programming language to control their mobile device. In addition to using the tutorials in the app, you can login to x.thunkable.com and explore our extensive video tutorials and
apps.apple.com
프로젝트 생성하기

썬커블 홈페이지 로그인을 하면 나오는 화면입니다.
Start Building 부분을 클릭하여 새로운 프로젝트를 시작할 수도 있고, 아래쪽 FeaturedProjects섹션에서 다른 제작자가 제작한 샘플 프로젝트를 체험해 볼 수도 있네요.
몇가지 체험해보니 간단한 게임도 구현이 가능한것 같습니다. 재미있네요ㅋㅋ
흠흠. 저는 오늘 프로젝트 하나를 생성해 보는 것이 목표이기 때문에,
Start Building 버튼을 클릭하여 Create New Project 창을 띄워보도록 하겠습니다.
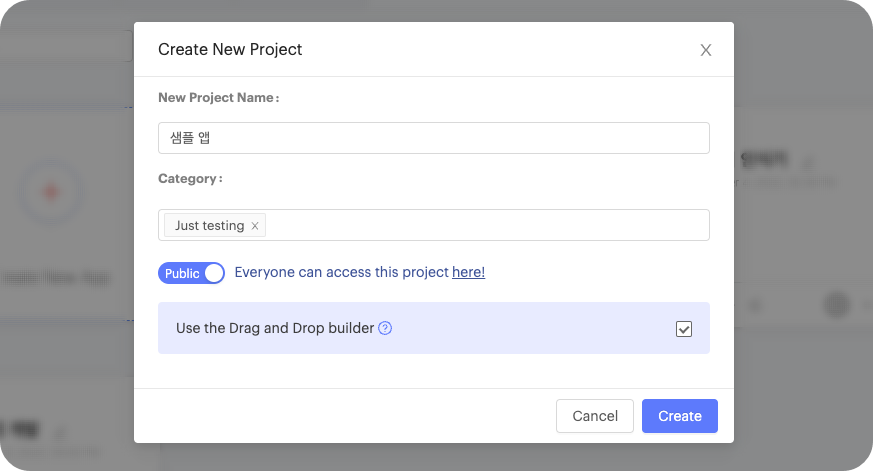
이렇게 새로운 프로젝트를 생성할 수 있는 창이 떴다면 여기에 알맞은 내용을 입력하고 Create 버튼을 클릭하면 끝입니다.
각 입력란의 내용을 살펴보자면,- New Project Name : 프로젝트명을 입력할 수 있으며 한글도 지원합니다. (필수 입력)
- Category : 생성할 프로젝트에 대한 카테고리를 지정할 수 있습니다. (6개까지 선택 가능)
- Public / Private : 프로젝트를 공개할지, 개인용으로 사용할지 선택하는 란입니다. (개인 프로젝트의 경우 결제가 필요)
- Use the Drag and Drop builder : Thunkable(썬커블)의 새로운 빌더 인터페이스를 사용할 것인지 선택하는 란입니다.
입력란 설명을 참조하여 일단 아래와 같이 작성한 후 프로젝트를 생성하겠습니다.

프로젝트 이름은 "샘플 앱"으로 하겠습니다.
테스트 앱이므로 카테고리는 Just testing으로, 공개 여부는 무료 플랜으로 진행할 예정이므로 Public상태로 두었습니다.
Use the Drag and Drop builder 부분은 체크한 상태로 생성해 주세요!💡 썬커블은 Snap to Place 와 Drag and Drop 두가지 개발 인터페이스를 제공합니다.
Snap to Place 방식은 UI를 배치하기 위해 깔끔한 행과 열의 그리드를 사용하고, Drag and Drop 방식은 원하는 위치 어디에나 UI 컴포넌트를 배치할 수 있는 장점이 있습니다.
둘 중 무엇을 선택해도 상관은 없지만, 썬커블에서는 최근 개발된 Drag and Drop 인터페이스를 메인으로 내세우고 있으므로 우리도 Drag and drop 방식의 빌더를 사용하여 개발해 보겠습니다.위와 같이 입력이 완료되셨다면 Create 버튼을 클릭하여 프로젝트를 생성해주세요

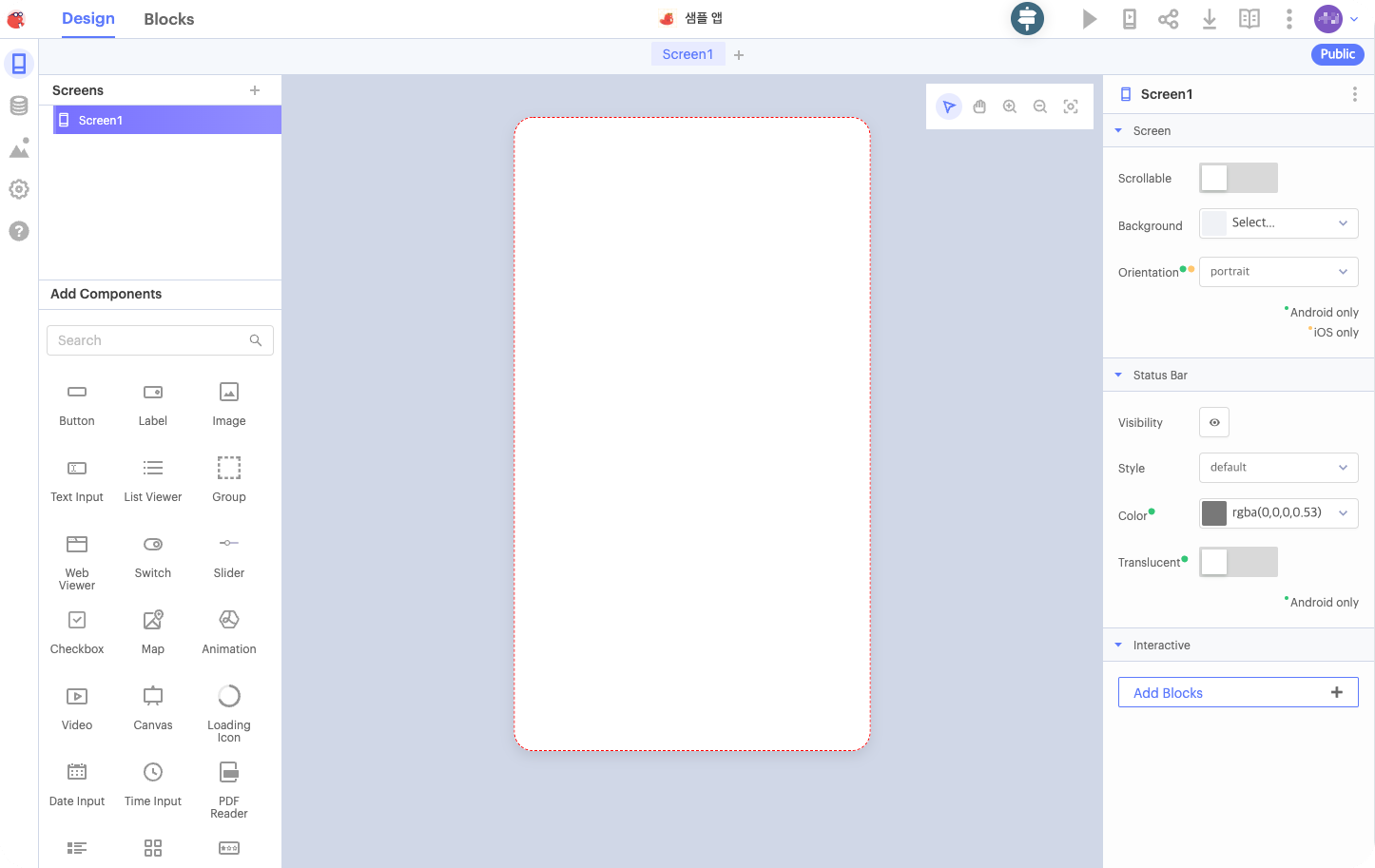
끝! 위와 같은 빌더 화면이 나왔다면 성공입니다!

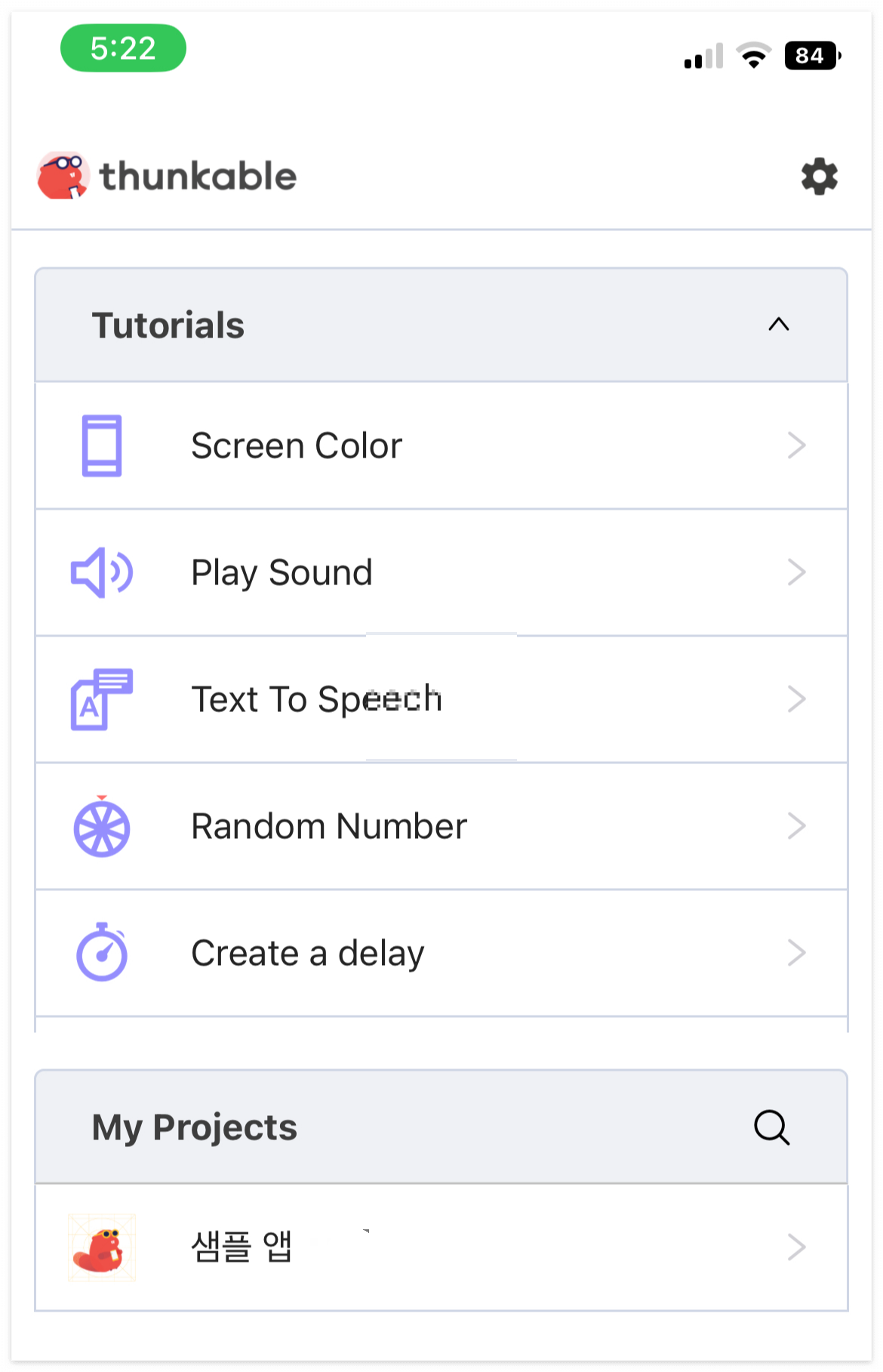
앞서 설치했던 라이브 테스트 앱에서도 My Projects에 방금 생성한 샘플 앱 프로젝트가 등록된 것을 확인할 수 있습니다.
시작이 반이라고, 벌써부터 뭔가 진행되는 느낌에 두근두근 한데요!
호들갑 그만 떨고 좀 더 공부해서 돌아오겠습니다.
다음 포스팅에서는, 썬커블 빌더의 디자인 인터페이스를 같이 살펴보고, 간단한 화면 구성까지 해보도록 하겠습니다.
[Thunkable] I. 썬커블로 시작하는 앱개발 - 03. UI 컴포넌트 배치해보기
[Thunkable] I. 썬커블로 시작하는 앱개발 - 03. 컴포넌트 배치해보기
저번 포스팅에서는 라이브테스트를 위한 Thunkable(썬커블) 모바일 앱 설치와 프로젝트 생성까지 해보았는데요. 이제 본격적으로 블록코딩 앱 개발을 위한 Thunkable(썬커블) 디자인 인터페이스를 살
purpleo.tistory.com
'✏️ > Thunkable' 카테고리의 다른 글
[Thunkable] 썬커블로 코딩없이 만드는 이미지 인식 앱 - 02. 에셋(Assets) 패널 사용하기 (0) 2022.11.06 [Thunkable] 썬커블로 코딩없이 만드는 이미지 인식 앱 - 01. 프로젝트 생성, 디자인 (0) 2022.11.06 [Thunkable] 썬커블로 시작하는 앱개발 - 04. 샘플 앱 블록 코딩, 테스트하기 (2) 2022.11.03 [Thunkable] 썬커블로 시작하는 앱개발 - 03. 컴포넌트 배치해보기 (0) 2022.11.02 [Thunkable] 썬커블로 시작하는 앱개발 - 01. 썬커블을 선택한 이유 (0) 2022.10.30